今天來講述CI/CD的最後一個流程,Monitor。將App部署上機器後,我們仍然必須持續監控他的狀態、流量、使用情形甚至是出錯的情境。大多的時候,程式會將這些使用情形寫成log檔,如果你對Ubuntu系統比較熟悉,你一定知道要常常查看/var/log/資料夾內的資料來幫助debug。
一旦系統變得過於大型,我們又該怎麼能方便的使用log檔呢? ELK正是為了此需求而誕生,ELK由三項東西組成(其實應該說4項):
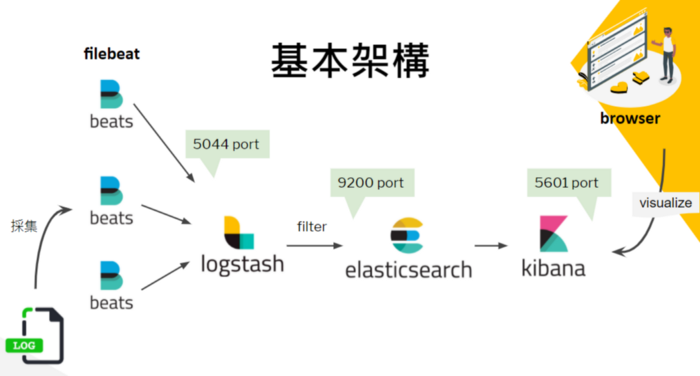
基本流程如下,Beats採集Log文件傳送給Logstash,Logstash清理完成後交由Elastic保存起來,最後給予kibana呈現。
我之前寫過關於ELK相關的安裝與介紹,為了配合我們的主題:所有東西都要用container包住,今天會來講解怎麼用docker-compose安裝ELK。並且稍微講一下Node.js的Log系統morgan做為範例。
Morgan常用於Node.js的Log保存,官方文件,寫起來也很方便,如下是morgan應用在express上,詳細程式參考:
var express = require('express')
var router = express.Router();
var fs = require('fs')
var morgan = require('morgan')
const DBconnect = require("../DBconnect");
var app = express()
// create a write stream (in append mode)
var accessLogStream = fs.createWriteStream(path.join(__dirname,'logs', 'access.log'), { flags: 'a' })
// setup the logger (common模式)
app.use(morgan('common', { stream: accessLogStream }))
// Get Fail on Purpose
router.get("/Fail",function(req,res){
res.status(404).send("Fail !!")
})
// Get Data
router.get('/company',function(req,res){
const sql = "SELECT * FROM COMPANY";
DBconnect.query(sql)
.then(data=>{
console.log(data)
res.send(data)
})
})
在morgan common模式下log會長的如下:
:remote-addr - :remote-user [:date[clf]] ":method :url HTTP/:http-version" :status :res[content-length]
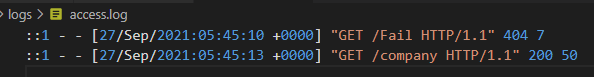
輸出如圖:
接著我們來用Docker-compose建立ELK吧,這裡使用docker-elk Github。
git clone https://github.com/deviantony/docker-elk.git
cd docker-elk && docker-compose up
等等繼續寫
